В этой статье мы писали об особенностях редизайна государственных информационных ресурсов. А сегодня покажем, как мы справились с подобной задачей на примере главной страницы инвестиционного портала Ростовской области invest-don.ru/.
Инвестиционный портал призван помогать предпринимателям и привлекать инвесторов.
На портале размещается информация, позволяющая:
- Оценить инвестиционный потенциал региона.
- Подобрать подходящий вариант вложения денежных средств.
- Выбрать земельный участок под свой проект.
- Узнать об актуальных мерах поддержки предпринимательства.
- Эффективно реализовать инвестиционный проект.
В статье много картинок в формате «было-стало» и немного текста.
Блиц-проход по главной
Старый дизайн был таким.
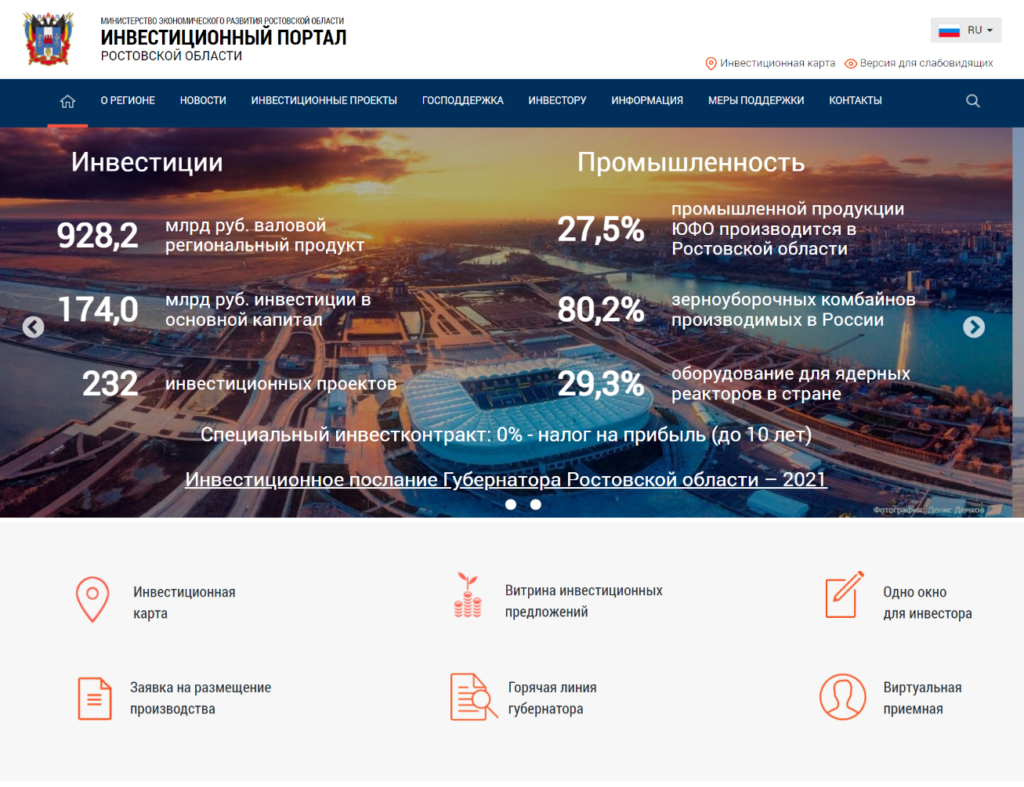
Первый экран главной страницы
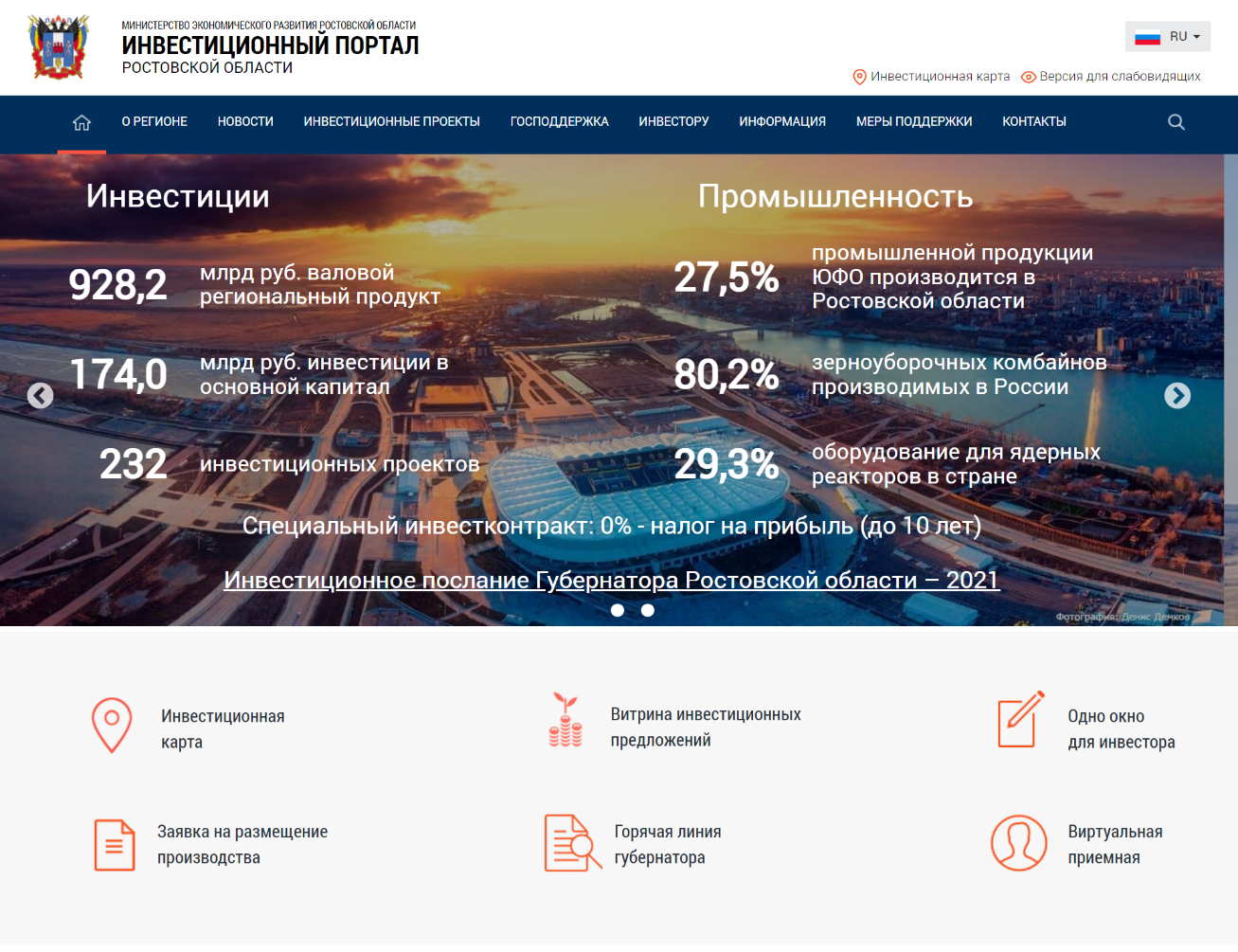
Приветственный экран был таким:

Что здесь не так?
- В глаза бросается много какой-то информации: картинки, анимированные числа, которые скачут перед глазами и непонятно для чего нужны.
- Невнятная навигация. Что здесь есть и где это искать? Помогите.
- Из-за этого не ясно, зачем вообще нужен сайт. С первого взгляда можно решить, что здесь «что-то о Ростовской области». Но как это помогает инвестору? Сходу не определить.
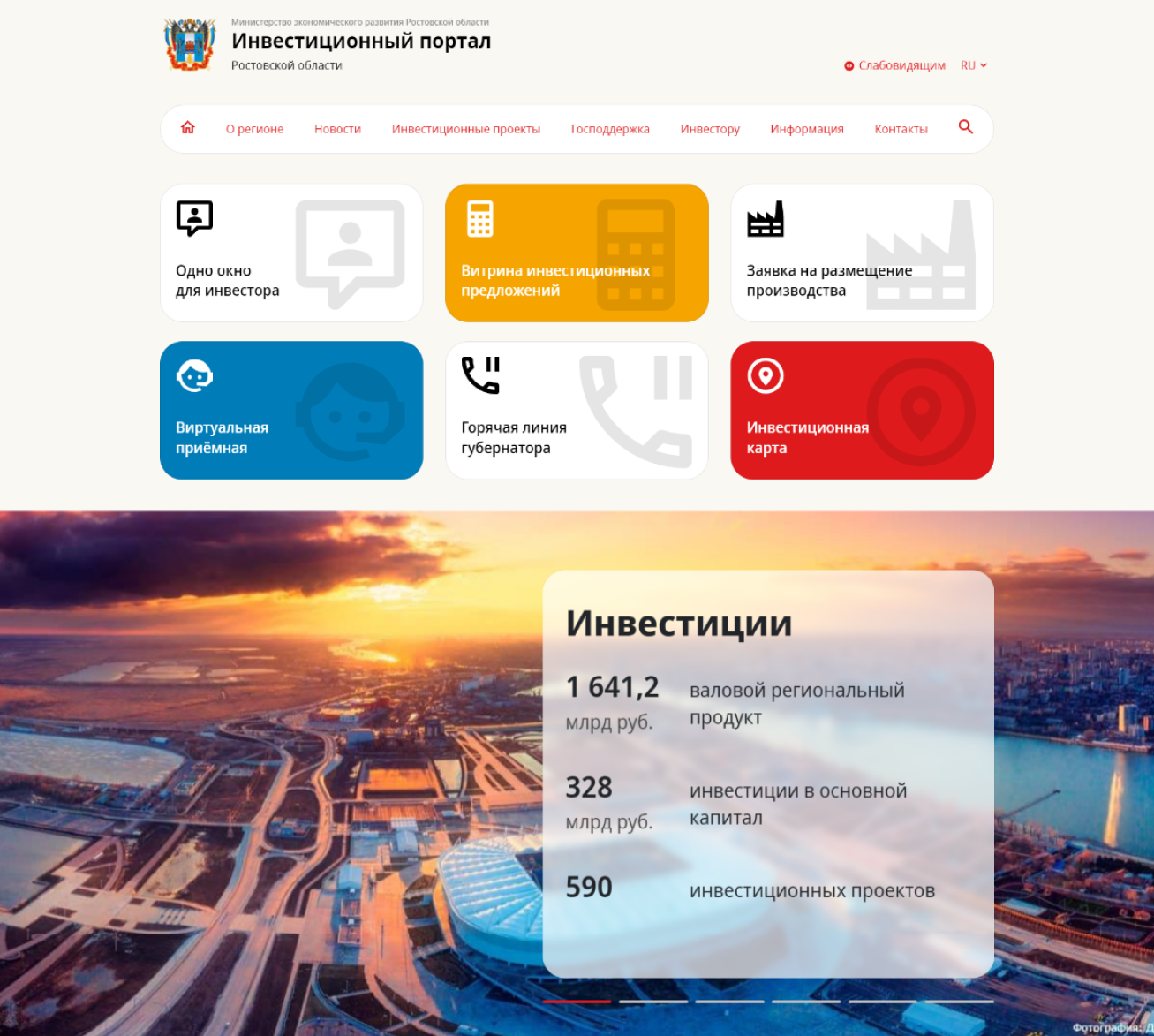
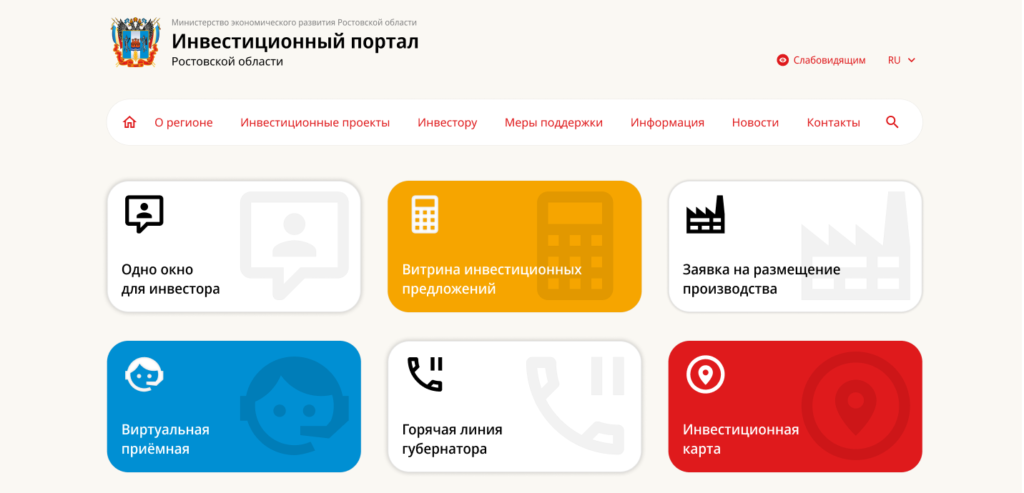
Что мы сделали?
- Убрали анимацию, прыжки и скачки.
- Сделали меню более читаемым
- Вынесли на первый план основные разделы, которые наиболее полезны потенциальному инвестору и предпринимателю.

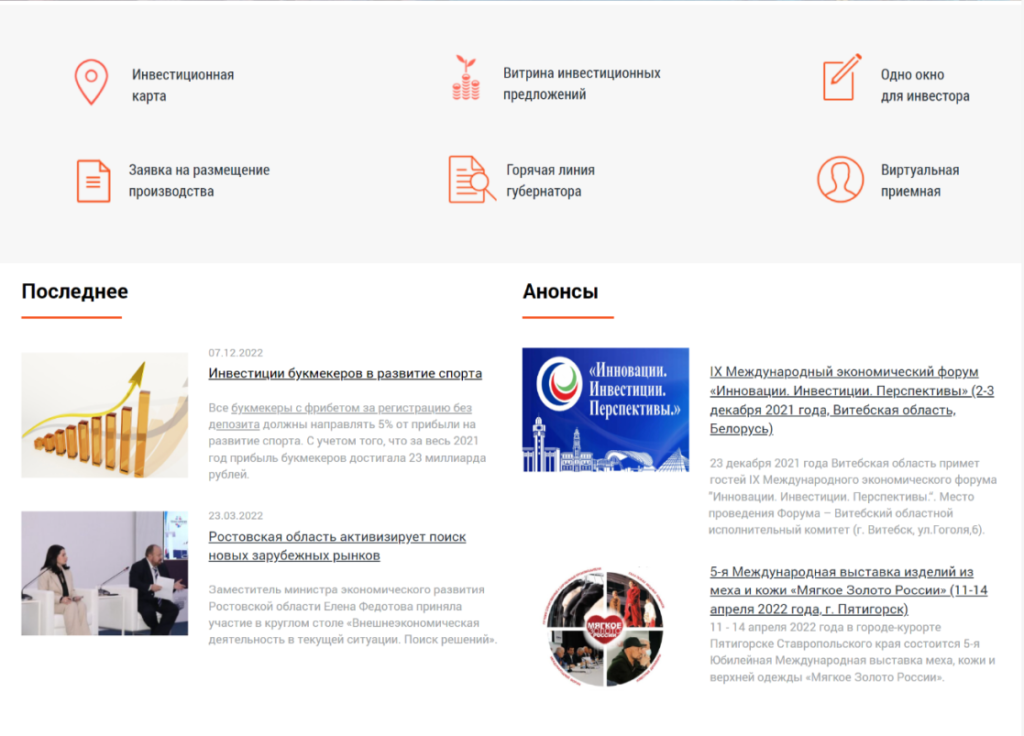
Второй и третий экран главной страницы
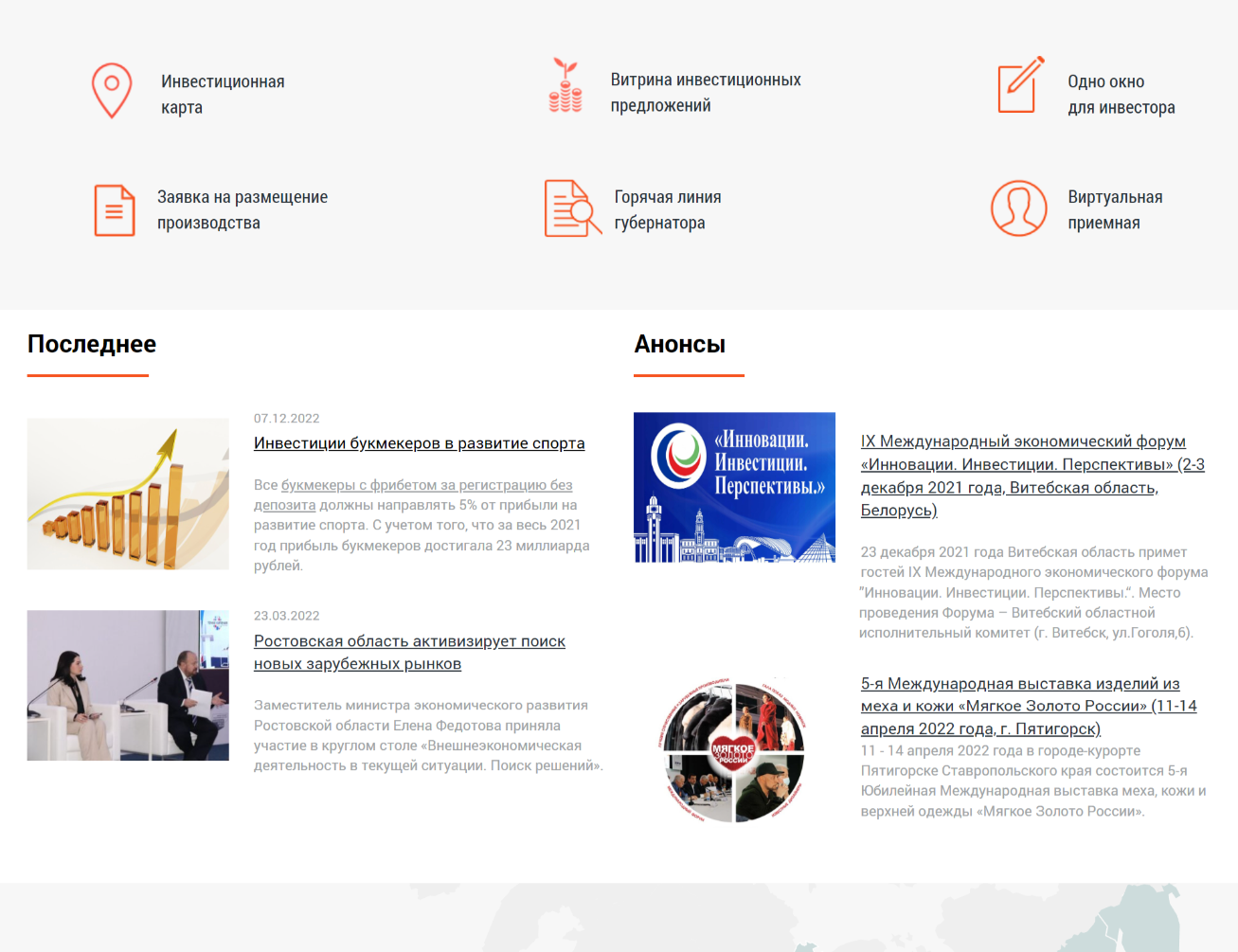
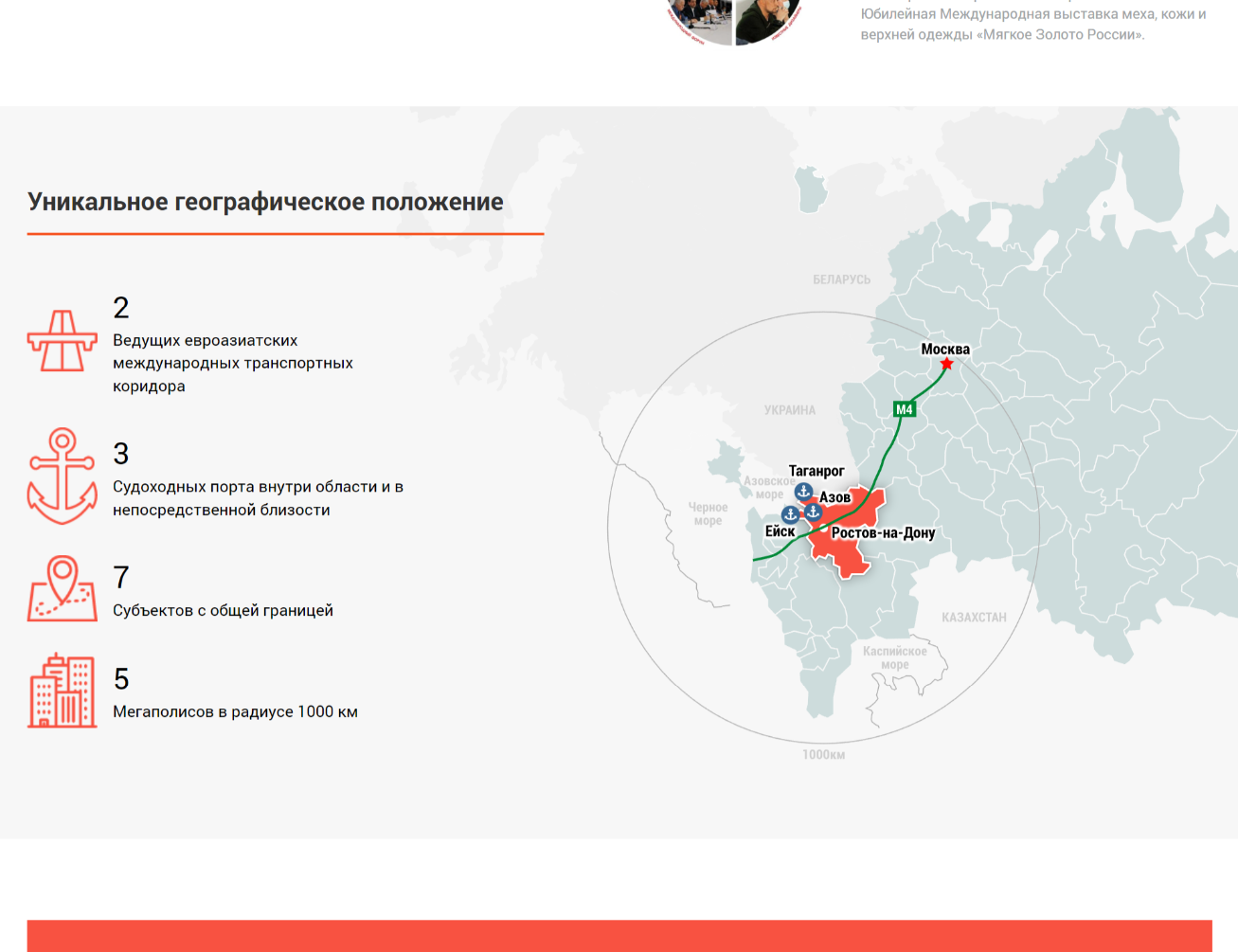
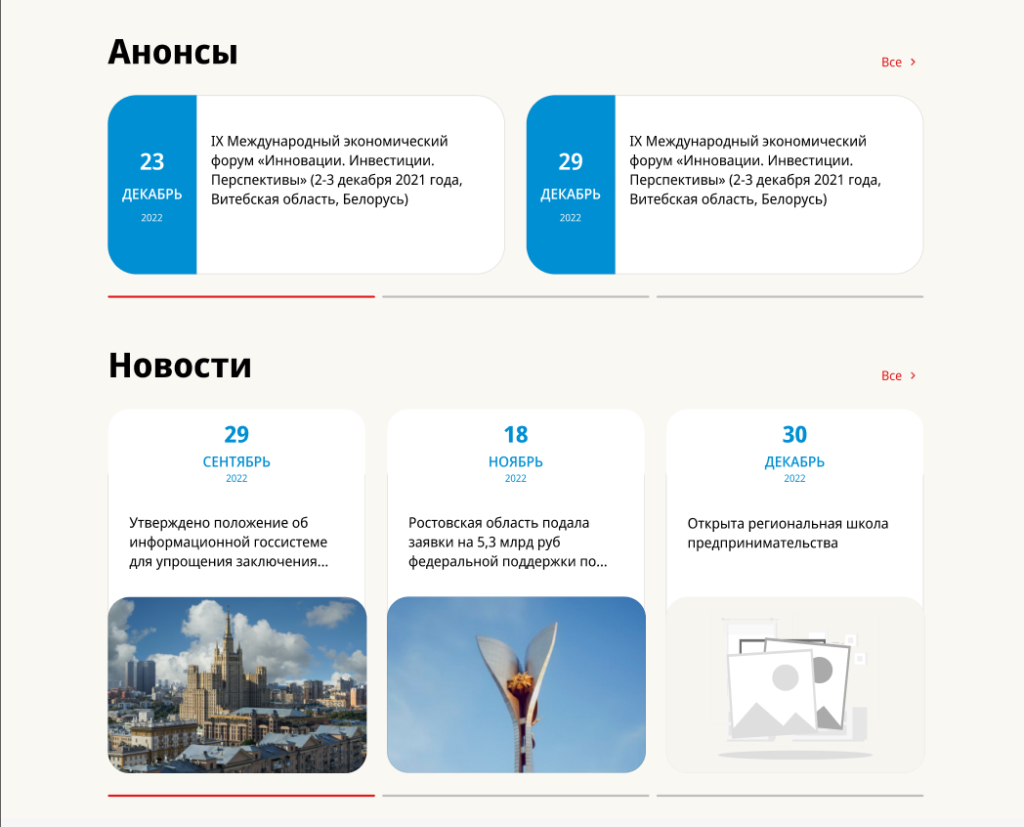
Если пользователь пролистывал приветственный экран, то видел следующее:


Что здесь не так?
- Навигация по основным разделам расположена между красочной анимированной шапкой и визуально нагруженными разделами «Последнее» и «Анонсы». Из-за этого ссылки на наиболее полезные разделы ускользают от внимания пользователя.
- Блок «Последнее» (новости) и блок «Анонсы» (предстоящие мероприятия) неотличимы друг от друга. И выглядят как визуальный мусор.
- Новости и анонсы, как ни крути, далеко не первостепенная информация, а их показывают почти сразу, на втором экране. Интерес к новостям ещё не успел оформиться.
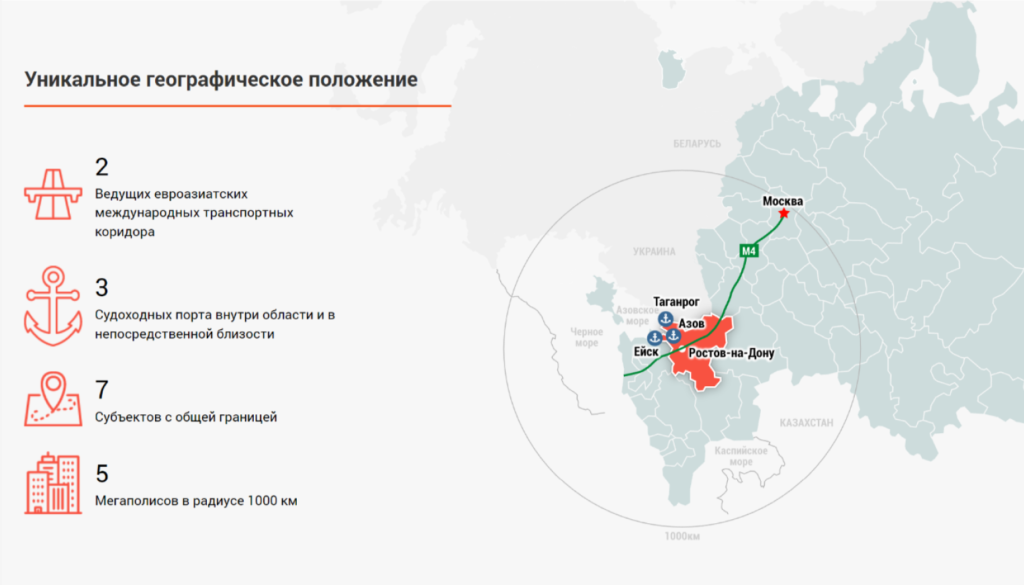
- Блок с информацией о Ростовской области (карта) «висит в воздухе» и не имеет смысловой связи с другими разделами. Это нарушает целостность восприятия информации.
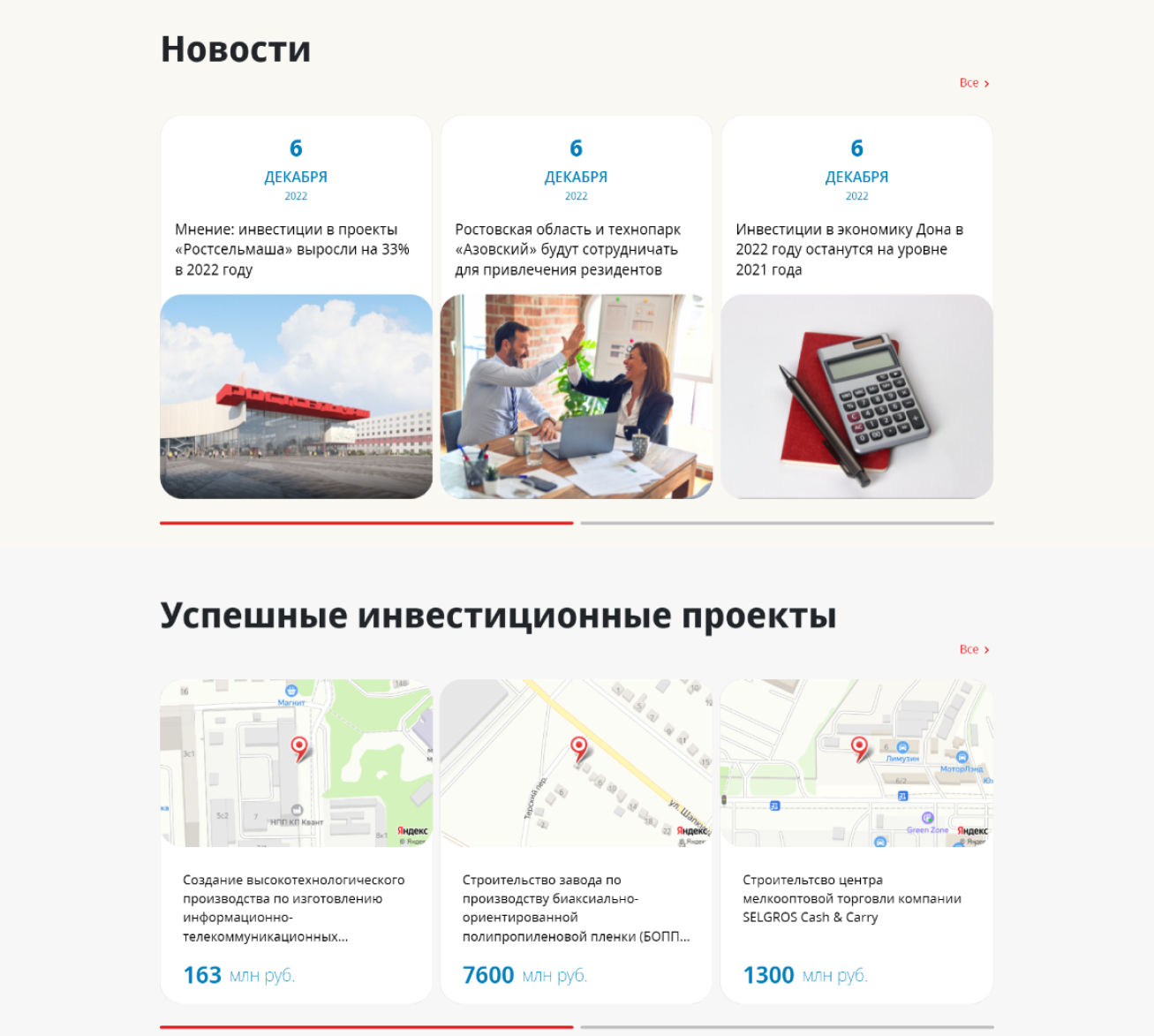
Что мы сделали?
- Посвятили второй и третий экраны сведениям об экономических показателях региона. Сделали эти экраны красочными.
- Визуально разделили блоки «Новости» и «Анонсы».



Следующий экран главной страницы
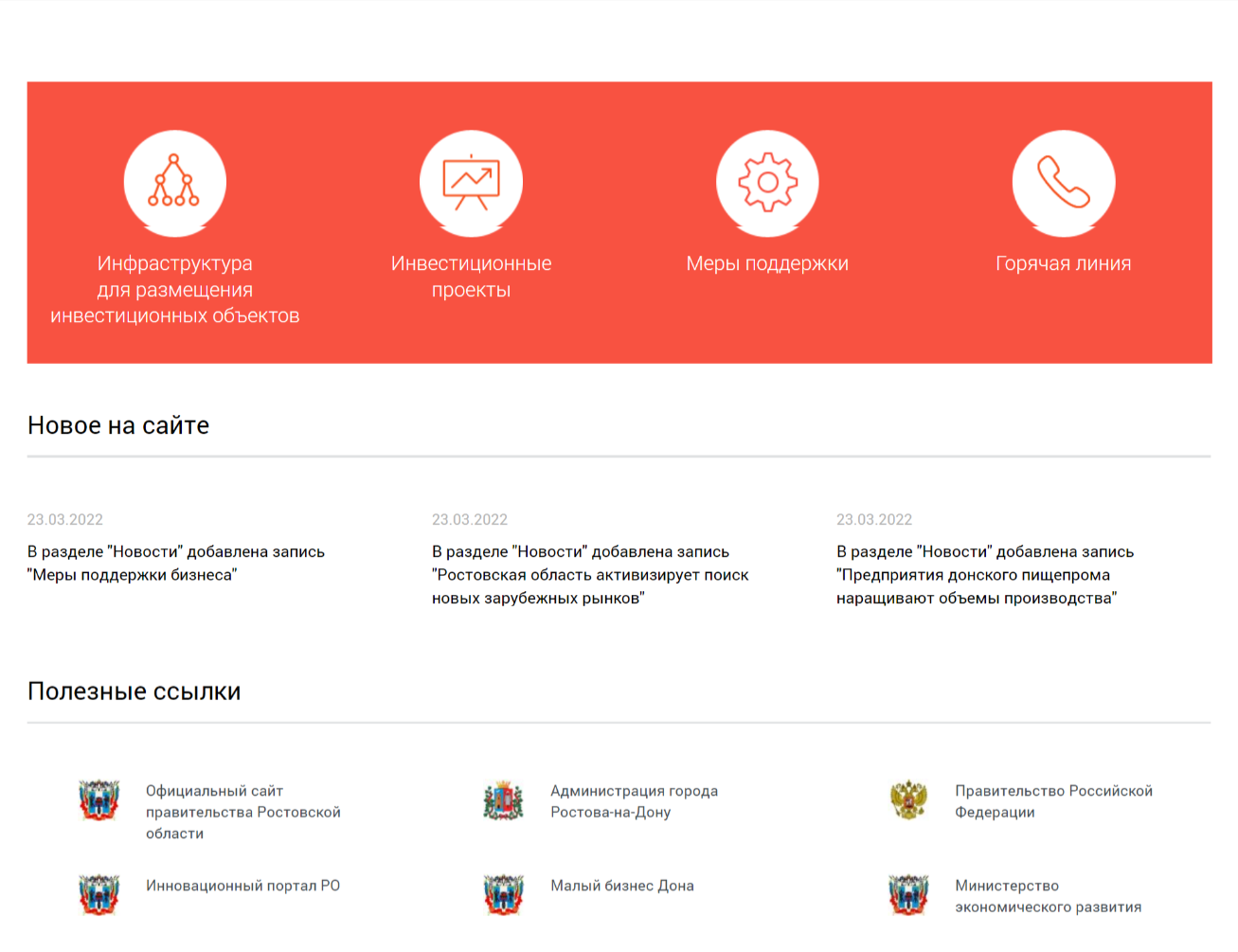
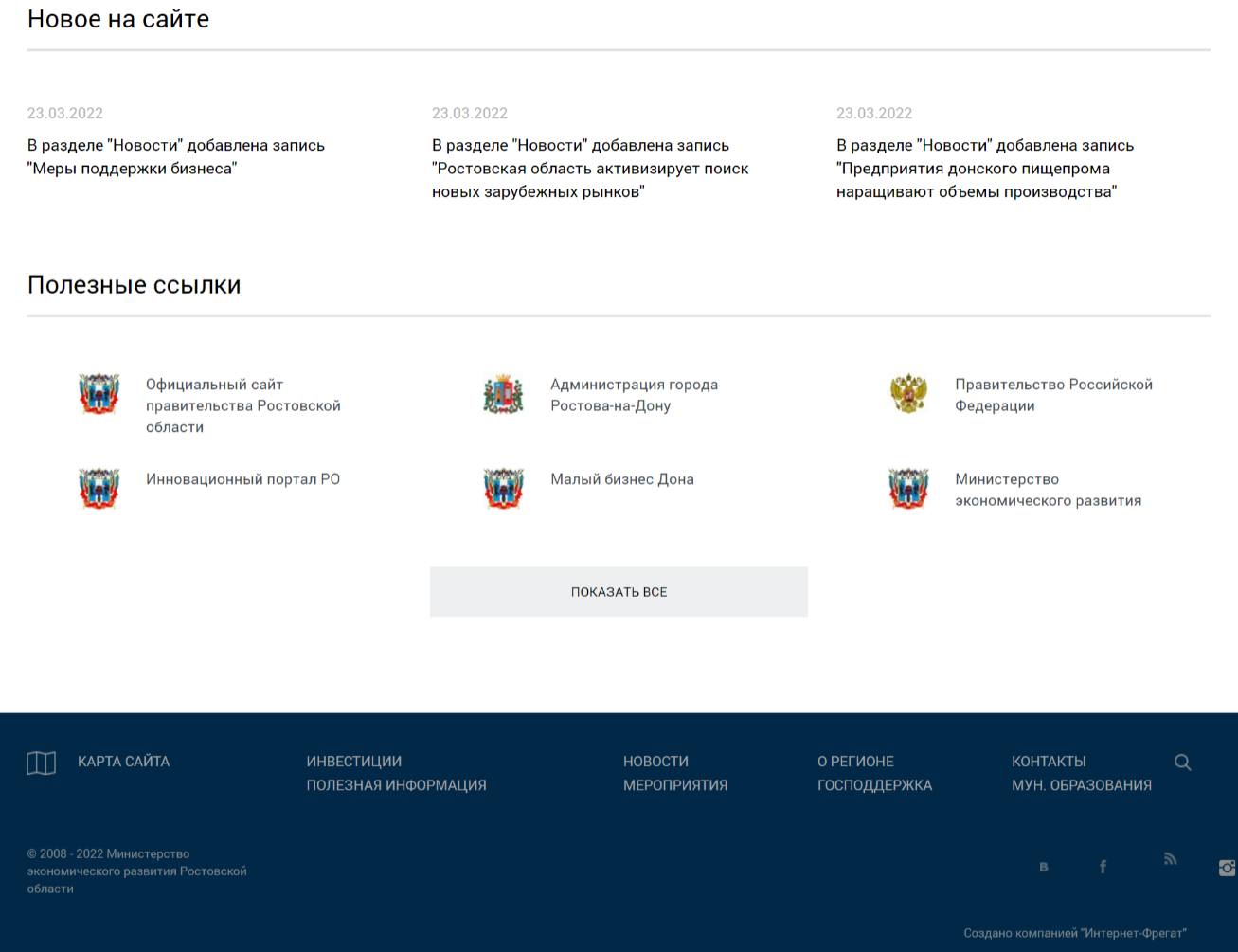
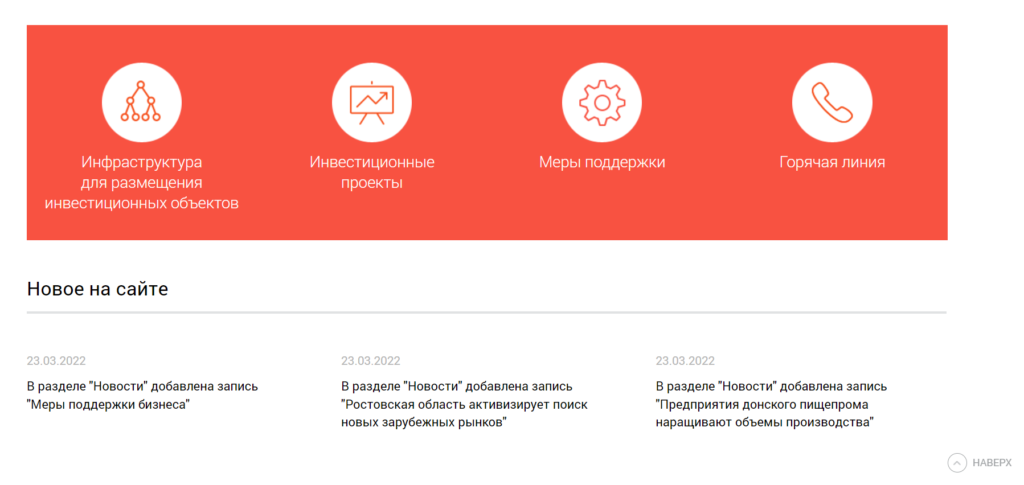
Когда самые терпеливые пользователи и тестировщики добирались до пятого экрана, они видели дополнительную навигационную панель и информацию об обновлениях данных на сайте.

Что здесь не так?
В целом, ничего ужасного. Но дополнительный раздел с новостями о появлении новых новостей не так уж ценен.
Что мы сделали?
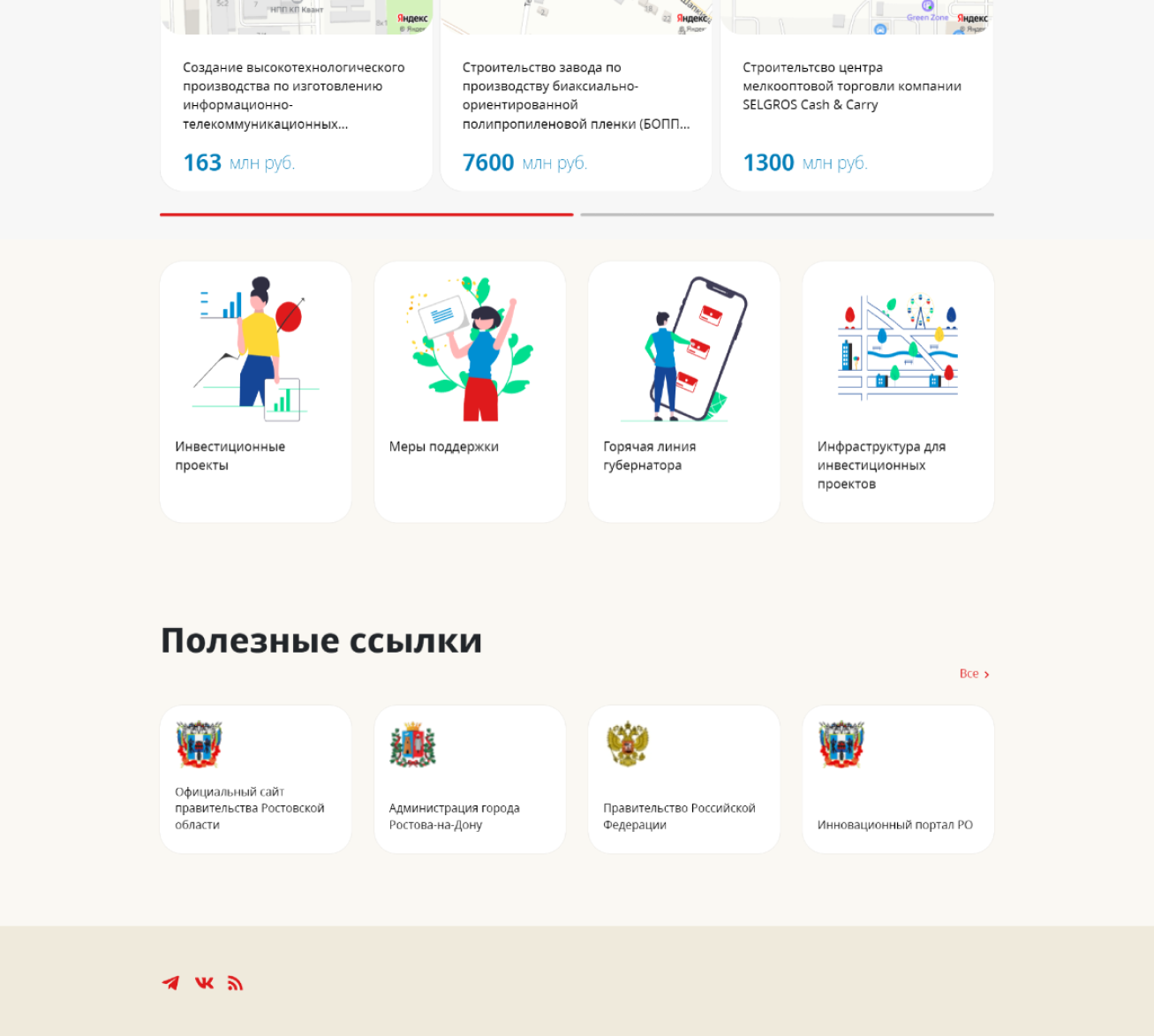
- Убрали раздел «Новое на сайте».
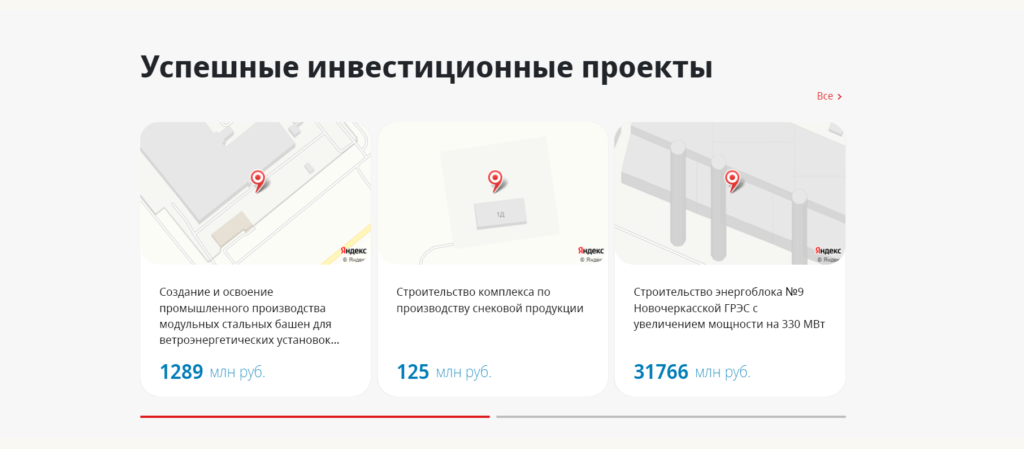
- Добавили раздел с описанием успешных инвестиционных проектов.
- Привели дополнительную навигацию в соответствие новому стилю.
- Сделали дополнительную навигацию более яркой и бодрой.


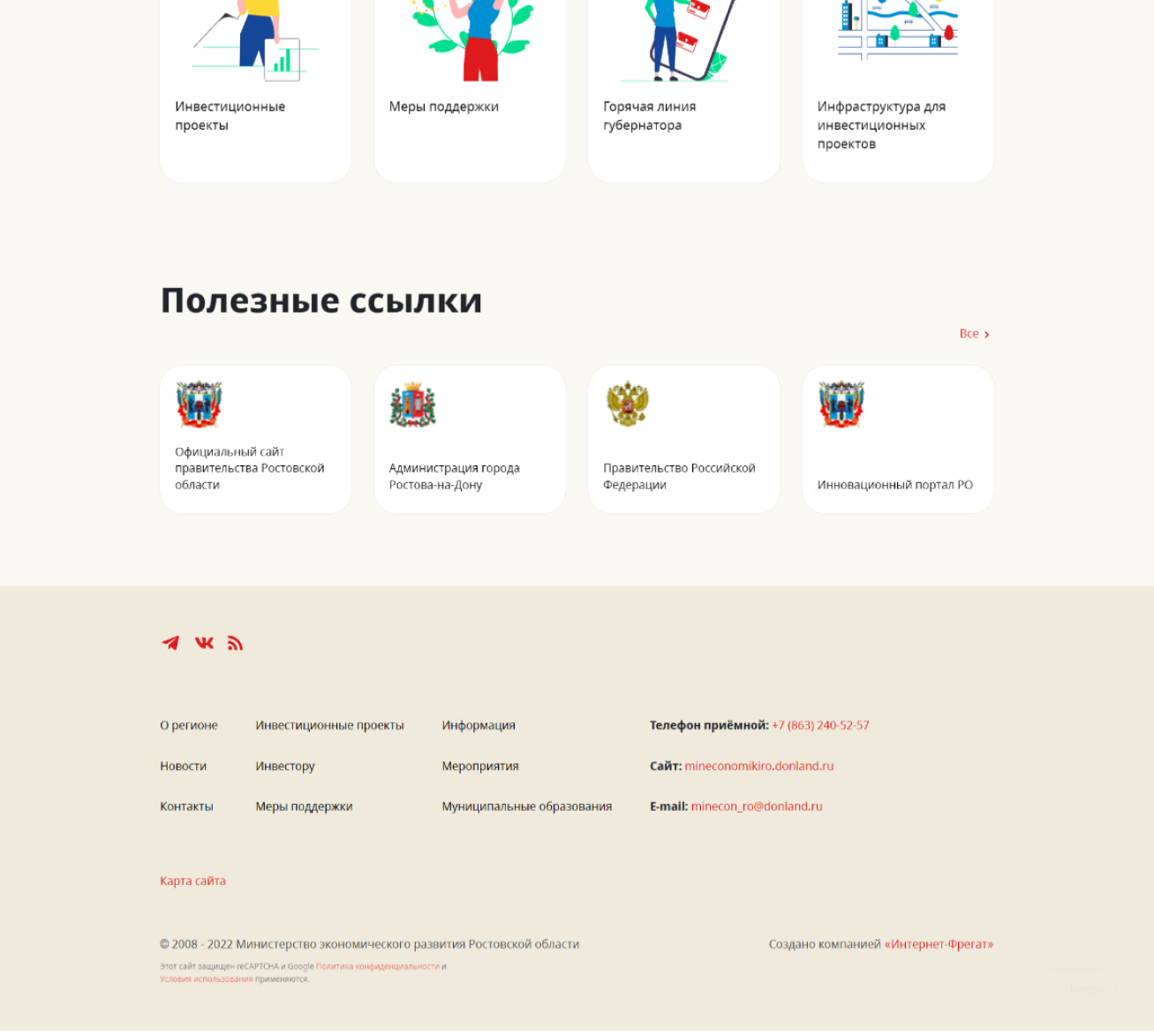
Последние штрихи
Раздел со ссылками на полезные информационные ресурсы и подвал просто актуализировали и перерисовали на новый лад.

Результат
В итоге главная страница стала выглядеть так:
Чего удалось добиться?
- Дизайн стал более чистым и простым для восприятия
- Улучшилась навигация по разделам
- Информационная структура стала более внятной и предсказуемой.